Cordovaでハイブリッドスマホアプリを作成する機会が多いのですが、iOSでの動作確認時にXcodeでログが出力されず色々調べました。
その経緯と結果を残していきます。
作成したスマホアプリは
プラットフォーム:Cordova
言語:TypeScript/JavaScript
まず通常ネイティブスマホアプリを作成する際、XcodeのコンソールにてNSLogが出力されます。
なのでコンソールを見てみたもののconsole.logの内容は出力されず。
Safari開発ツールでconsole.logを確認する方法 見出しへのリンク
次にSafariの開発ツールで実機のLogを見ることができるらしいので確認しました。
手順は
iPhoneの設定でWebインスペクタをONにする 設定 > Safari > 詳細 > Web インスペクタ ON
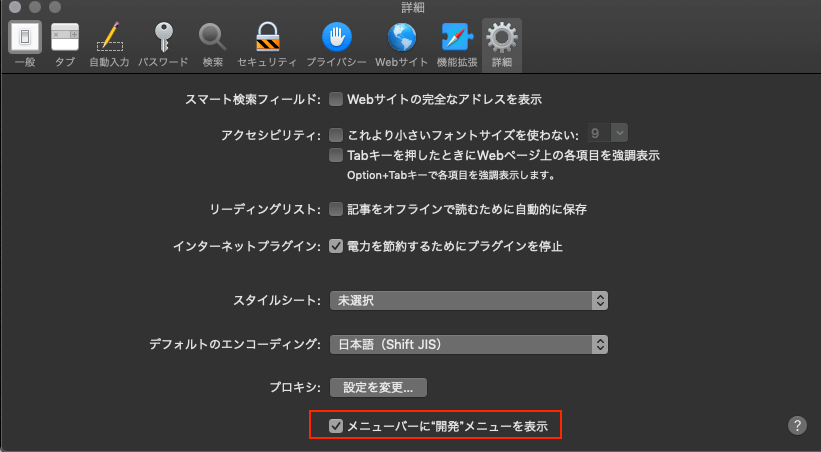
MacのSafari環境設定にて「メニューバーに”開発”メニューを表示」にチェック入れる 詳細タブの最下部「メニューバーに”開発”メニューを表示」にチェック入れる

- Safariを開き上部バーの開発項目クリックし該当端末箇所を見る。
すると本来ならば、Logを確認したいアプリ名称が表示されるはず。
だが「調査可能なアプリケーションがありません」と表示され、そもそも開発ツールを開くことができませんでした。

iPhoneのSafariがプライベートモードでないこと確認済み。
iPhoneのSafariを開くと、開発モードにすることができたので、MacとiPhone間の問題ではなさそう。
どうやらCordova~iPhone間の問題だと思われる。
cordova-plugin-console を導入し Xcode でログを出力する方法 見出しへのリンク
調べてみるとXcodeのコンソールにconsole.logを表示させる為には
「cordova-plugin-console」
を導入する必要があることがわかった。
cordova-ios v4.5.0以降は「cordova-plugin-console」がプラットフォームの基本機能に取り込まれているが、私が使用していたのはv4.5.0以前だったので別途インストールする必要があることがわかった。
cordova plugin add cordova-plugin-console
その後アプリインストールしconsole.log出力されるか確認。
Window > Devices and Simulators > クリック > Open Console > 左側の対象デバイスをクリック > console.log 出力されているか確認する
出力されていたのでOK。